متصفحي :  
عدد المساهمات : 78
رتبتك : 193
معجب بموضيعك : 0
اشتركت : 08/04/2008
مضى من عمري : 25
المزيد عني !
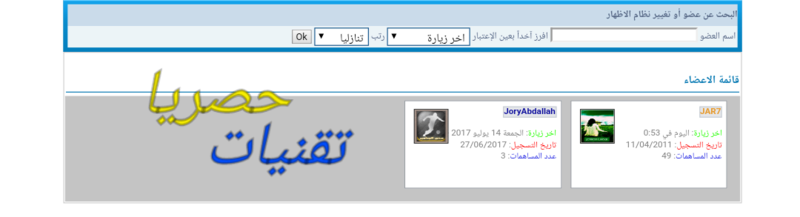
 تومبلايت شكل جديد لقائمة الاعضاء . قالب memberlist_body  موضوع: تومبلايت شكل جديد لقائمة الاعضاء . قالب memberlist_body موضوع: تومبلايت شكل جديد لقائمة الاعضاء . قالب memberlist_body  السبت فبراير 26, 2022 4:04 am السبت فبراير 26, 2022 4:04 am شكل القالب طريقة التركيب :اذهب إلى لوحة الادارة . مظهر المنتدى. التومبلايتات و القوالب . ادارة عامة . قالب memberlist_bodyواحذف القالب وضع الاتي طريقة التركيب :اذهب إلى لوحة الادارة . مظهر المنتدى. التومبلايتات و القوالب . ادارة عامة . قالب memberlist_bodyواحذف القالب وضع الاتي - الكود:
-
[size=15][b][/b][/size]
[size=15][b][/b][/size]
<form action="{S_MODE_ACTION}" method="get">[size=15][b][/b][/size]
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%">[size=15][b][/b][/size]
<tr>[size=15][b][/b][/size]
<th class="thTop" nowrap="nowrap">{L_ORDER_OR_SELECT}</th>[size=15][b][/b][/size]
</tr>[size=15][b][/b][/size]
<tr>[size=15][b][/b][/size]
<td class="row1">[size=15][b][/b][/size]
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">[size=15][b][/b][/size]
<tr>[size=15][b][/b][/size]
<td width="100%">{L_USER_SELECT} <input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" /> [size=15][b][/b][/size]
{L_SELECT_SORT_METHOD} {S_MODE_SELECT} [size=15][b][/b][/size]
{L_ORDER} {S_ORDER_SELECT} {S_HIDDEN_SID}[size=15][b][/b][/size]
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" /></td>[size=15][b][/b][/size]
</tr>[size=15][b][/b][/size]
</table>[size=15][b][/b][/size]
</td>[size=15][b][/b][/size]
</tr>[size=15][b][/b][/size]
</table>[size=15][b][/b][/size]
</form>[size=15][b][/b][/size]
<div class="borderwrap member-list" style="border: 1px #cccccc solid; padding: 1px;"><div class="tcat" style="padding: 1px; font: bold 12px Tahoma;"><h3>قائمة الاعضاء</h3></div><div class="box-content member-list clearfix">[size=15][b][/b][/size]
<!-- BEGIN memberrow -->[size=15][b][/b][/size]
<div class="member"><div class="member-header clearfix"><div style="position:relative;margin-bottom:10px;" class="popmenubutton-new-out popmenubutton"><a href="#" onclick="return togglePopUpMenu('pm{memberrow.ROW_NUMBER}');"><span class="membername"><span style="color:#000099"><strong>{memberrow.USERNAME}</strong></span></span></a><div style="position:absolute;left :0px;top:0px;" class="mini-avatar">{memberrow.AVATAR_IMG}</div></div><div id="pm{memberrow.ROW_NUMBER}" class="popupmenu clearfix" style="display:none;"><div class="avatar">{memberrow.AVATAR_IMG}</div><ul><li class="popupmenu-item">{memberrow.PM_IMG} Send a PM </li><li class="popupmenu-item"><a href="{memberrow.U_VIEWPROFILE}" title="Xem l lịch thành viên"><img src="https://2img.net/i/fa/pbucket.gif" class="i_icon_profile" alt="Xem l lịch thành viên" /></a> View the profile </li><li class="popupmenu-item last"><img src="https://2img.net/i/fa/pbucket.gif" class="i_icon_profile" title="Nَi j hum nay??" /> {memberrow.INTERESTS}</li></ul></div></div><p><span class="gensmall"><font color="#24ff00">{L_VISITED}</font></span>: {memberrow.LASTVISIT}<br /><span class="gensmall"><font color="#ff0000">{L_JOINED}</font></span>: {memberrow.JOINED}<br /><span class="gensmall"><font color="#0005de">{L_POSTS}</font></span>: {memberrow.POSTS}<br /></p></div><!-- END memberrow --></div>[size=15][b][/b][/size]
</div>[size=15][b][/b][/size]
<!-- BEGIN switch_no_user -->[size=15][b][/b][/size]
<tr>[size=15][b][/b][/size]
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>[size=15][b][/b][/size]
</tr>[size=15][b][/b][/size]
<!-- END switch_no_user -->[size=15][b][/b][/size]
</table>[size=15][b][/b][/size]
<!-- BEGIN switch_pagination -->[size=15][b][/b][/size]
<table width="100%" border="0" cellspacing="0" cellpadding="0">[size=15][b][/b][/size]
<tr>[size=15][b][/b][/size]
<td><span class="nav">{PAGE_NUMBER}</span></td>[size=15][b][/b][/size]
<td align="right"><span class="nav">{PAGINATION}</span></td>[size=15][b][/b][/size]
</tr>[size=15][b][/b][/size]
</table>[size=15][b][/b][/size]
<br />[size=15][b][/b][/size]
<!-- END switch_pagination -->[size=15][b][/b][/size]
<script src="https://illiweb.com/fa/js_20/invision.js" type="text/javascript"></script>[size=15][b][/b][/size]
[size=15][b][/b][/size]
<style>/*Memberlist*/[size=15][b][/b][/size]
.memberlist fieldset {[size=15][b][/b][/size]
padding: 1em;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.borderwrap.member-list {[size=15][b][/b][/size]
margin-bottom: 4em;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
[size=15][b][/b][/size]
.member {[size=15][b][/b][/size]
float: right ;[size=15][b][/b][/size]
width: 22%;[size=15][b][/b][/size]
margin-left: 10px;[size=15][b][/b][/size]
margin-bottom: 10px;[size=15][b][/b][/size]
padding: 5px;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member-list .popmenubutton {[size=15][b][/b][/size]
width: 100%;[size=15][b][/b][/size]
height: auto;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
* html .member span.membername {[size=15][b][/b][/size]
float: left;[size=15][b][/b][/size]
word-wrap: break-word !important;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
*+ html .member span.membername {[size=15][b][/b][/size]
float:left;[size=15][b][/b][/size]
word-wrap: break-word !important;[size=15][b][/b][/size]
white-space: normal;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member-list .popmenubutton .mini-avatar {[size=15][b][/b][/size]
display: block;[size=15][b][/b][/size]
float: right;[size=15][b][/b][/size]
margin: 5px;[size=15][b][/b][/size]
background: url('https://2img.net/i/fa/invision/pp-blank-thumb-38px.png') no-repeat;[size=15][b][/b][/size]
width: 38px;[size=15][b][/b][/size]
height: 38px;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member .popupmenu li {[size=15][b][/b][/size]
background-image: none;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member-list .popmenubutton .mini-avatar img {[size=15][b][/b][/size]
width: 38px;[size=15][b][/b][/size]
height: 38px;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member p {[size=15][b][/b][/size]
font-size: 10px;[size=15][b][/b][/size]
height: 7em;[size=15][b][/b][/size]
overflow: auto;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
div.borderwrap .member-list {[size=15][b][/b][/size]
padding: 5px;[size=15][b][/b][/size]
border: none;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
[size=15][b][/b][/size]
.popupmenu {[size=15][b][/b][/size]
background-color: #fff;[size=15][b][/b][/size]
border: 1px solid #d0d0d0;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popupmenu .avatar {[size=15][b][/b][/size]
border: 1px solid #666666;[size=15][b][/b][/size]
background-color: #ffffff;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popupmenu li {[size=15][b][/b][/size]
background-color: #fff;[size=15][b][/b][/size]
border-bottom: 1px solid #d0d0d0;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
ul.popupmenu li.popupmenu-category {[size=15][b][/b][/size]
background-color: #c4c4c4;[size=15][b][/b][/size]
color: #464c55;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
/*Memberlist*/[size=15][b][/b][/size]
.member {[size=15][b][/b][/size]
background-color: #fff;[size=15][b][/b][/size]
border: 1px solid #979ba0;[size=15][b][/b][/size]
height: 90px;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member-list .popmenubutton .mini-avatar {[size=15][b][/b][/size]
border: 1px solid #222222;[size=15][b][/b][/size]
background-color: #fff;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member p {[size=15][b][/b][/size]
color: #808080;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
div.borderwrap .member-list {[size=15][b][/b][/size]
background-color: #c4c4c4;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popmenubutton-new-out {[size=15][b][/b][/size]
margin: 0 auto;[size=15][b][/b][/size]
float: none;[size=15][b][/b][/size]
padding: 0.3em 0;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popmenubutton-new-out {[size=15][b][/b][/size]
float: none;[size=15][b][/b][/size]
width: 15em;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popmenubutton-new-out a {[size=15][b][/b][/size]
text-align: left;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popmenubutton-new-out a {[size=15][b][/b][/size]
background-color: #e4e6e9;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.member .popmenubutton-new-out a {[size=15][b][/b][/size]
border: 1px solid #c6ccd4;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
.popmenubutton {[size=15][b][/b][/size]
margin: -1px auto;[size=15][b][/b][/size]
}[size=15][b][/b][/size]
</style>[size=15][b][/b][/size] |
|




